知识点
mlly:
esm相关工具方法,包括解析导入导出变量等。Webpack Virtual Modules:在内存中生成“虚拟module”,支持监测文件变化。
swr(全称stale-while-revalidate)- 使用:
Cache-Control: max-age=600, stale-while-revalidate=30 - 作用:当资源请求时,浏览器会查找相关缓存。
- 如果缓存未过期,则发起请求时将直接从本地拿取数据。
- 如果缓存过期,但过期时长未超出
stale-while-revalidate设定的值(600 + 30),发起请求时浏览器仍然会从本地拿取数据,但是同时它会异步发出重新校验(revalidate)请求。重新校验请求所返回的响应值将为替代之前的响应缓存存于本地,并刷新缓存计时器。 - 如果缓存过期,且过期时长超出
stale-while-revalidate设定的值,浏览器发起请求时会直接请求服务端拿取最新响应数据并刷新本地缓存。
- 应用:
- 针对不需要不断刷新但可接受一定程度的延迟的信息服务。
- 在同一页面的不同组件多次发起相同的请求,
React Query能Dedupe成一个,其他请求的数据均由缓存返回。
- 使用:
Shiki 语法高亮库
Webpack analyse 包分析工具,来自这里
yarn pnp
- https://loveky.github.io/2019/02/11/yarn-pnp/
- 不在 node_modules 里安装依赖,而是映射到缓存中,安装速度更快。
unpkg.com unpkg.com: 通过
cdn的方式获取npm包及文件。stub 概念 来自 antfu 参见
jiti包:通常情况下,运行一个文件比如ts文件,需要先打包然后再运行。而stub相当于去除了直接打包的步骤,在程序需要运行时,再将代码编译执行。员工与公司的关系
员工与公司的关系就像种子与土壤的关系。员工是种子,公司是土壤。种子没有一块好的土壤,难以生根发芽,茁壮成长。土壤没有种子,就失去了生命力。
前端埋点
- 元素点击埋点:
jsx
<TrackerClick name="namespace.click">
{
({ handleClick }) => <button onClick={handleClick}>点击坑位</button>
}
</TrackerClick>- 元素曝光埋点: 借助
IntersectionObserversapi监听元素进入或离开视口的事件。
jsx
<TrackerExposure
name="pagination.impress"
extra={{ modulePosition: i + 1 }}
>
{({ addRef }) => <div ref={addRef}>{i + 1}</div>}
</TrackerExposure>- 页面曝光埋点: 封装
track方法,手动在生命周期里记录页面曝光。同理也可以手动记录事件回调。
DSL
特定领域语言(Domain Specific Language) 来自网易云博客
内部 DSL
它是建立在其它宿主语言之上(一般为 GPPL)的特殊 DSL,它与宿主语言共享编译与调试工具等基础设施,学习成本更低,也更容易被集成。他在语法上与宿主语言同源,但在运行时上需要做额外的封装。
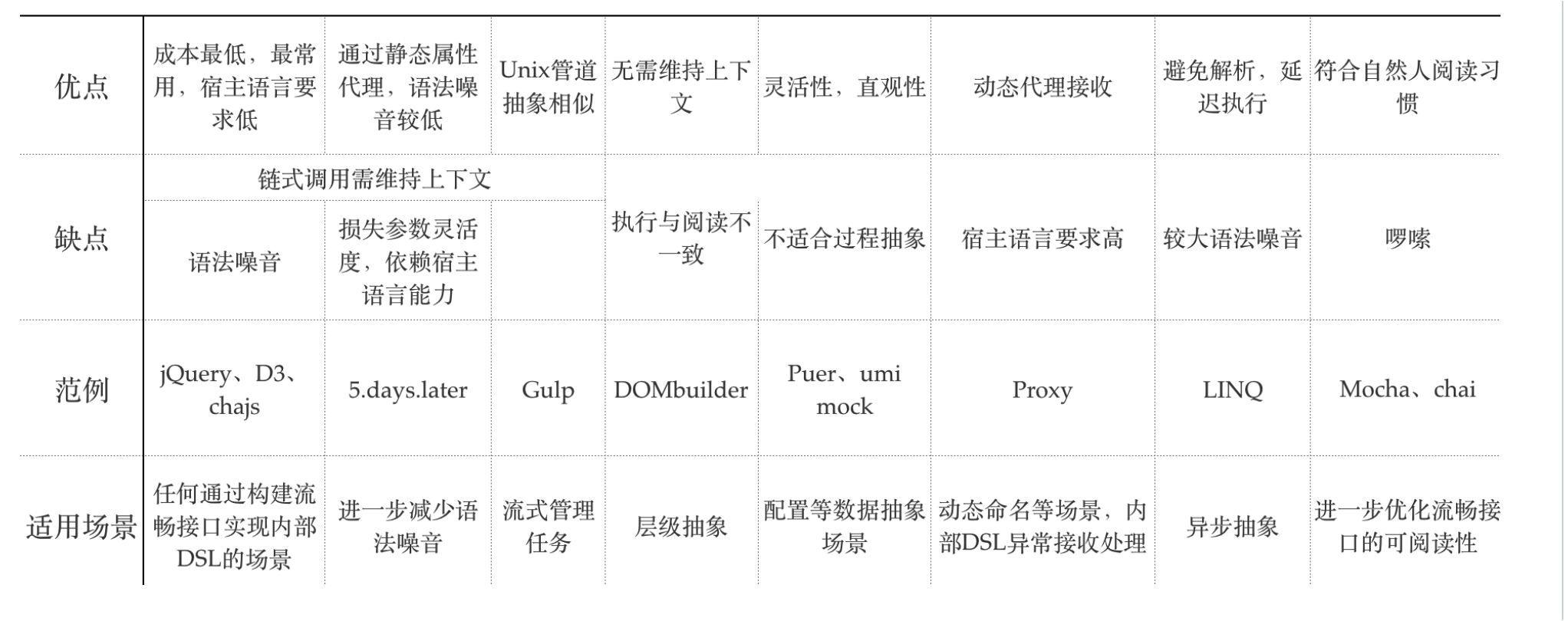
- 级联方法
- 级联管道
- 级联属性
- 嵌套函数
- 对象字面量
- 动态代理
- Lambda 表达式
- 自然语言抽象

缺点:
- 不友好的异常,但是可以通过
Proxy进行代理处理异常情况。 DSL的设计对底层领域模型的封装要求较高。- 编辑器可能存在对
DSL的排版格式化高亮问题。
