图片路径问题
问题背景
XDR App 中通过 require() 方法引入图片,但是在 Platform 加载 XDR App 后,发现 XDR App 中图片的引入路径错误,是相对于 Platform 的引入路径。
问题原因
 通过断点发现,
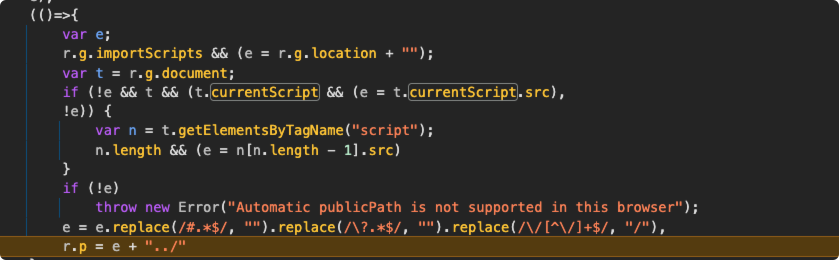
通过断点发现,webpack 中设置 publicPath auto 的时候,publicPath 的相对路径是根据 script 标签的路径来的。
- 判断是否是
importScripts,如果是的话,那么相对于window.location - 判断是否有
currentScript,如果currentScript存在,那么当前执行的 js 的相对路径是相对于currentScript.src - 如果没有
currentScript,那么相对路径降级为script标签的src
在现有的微前端中:
- 由于
script通过eval执行,因此currentScript一直为空。 - 由于获取的
scripts通过script执行,dom中不存在scripts,因此将其代理到了根应用的scripts,导致最终取得的src是相对于根应用的路径。
解决方案
- 代理
currentScript:eval执行前指向当前script,执行完后,将currentScript置为null。 - 代理
scripts:eval执行时记录当前script节点,访问document.scripts时返回当前应用的scripts节点。
