个人简历
基本信息
- 姓 名:秦光辉
- 出生年月:1994.09
- 教育背景:西安交通大学 本科学历
- 所学专业:能源与动力工程
- 工作经验:5年前端开发(2年 Vue / 3年 React)
- 技术博客:https://www.qinguanghui.com/
- 邮 箱:1248975357@qq.com
- 电 话:13125142026
个人优势
- 熟悉 Vue/React,熟悉实现原理,具备实战经验。Vue源码笔记、React源码笔记
- 熟悉基础构建工具,如 Webpack/Rollup/Vite 等。Webpack源码笔记
- 熟悉 Next.js、Nest.js,具备实战经验。
- 熟悉组件库开发,具备较强的组件抽象能力以及解决问题的能力。
工作经历
青藤云安全(2021年12月 ~ 至今) 基础架构组 - 前端开发
- 负责前端基础库开发与维护。
- 负责微前端架构开发与迁移。
北京思拓合众科技有限公司(2020年7月 ~ 2021年9月) 高级前端开发 -> 代理主管
- 负责前端项目开发,包括运营工具网页后台、浏览器插件、新知魔方小程序、私信系统等。
- 根据产品需求进行项目排期,协调产品、设计和开发人员,推进产品研发进度。
上海有略科技有限公司(2018年6月 ~ 2019年4月)前端开发
- 独立负责微信小程序项目及其后台管理系统的搭建、开发、上线。
- 负责公司移动端官网开发,维护多个前端项目。
项目经验
组件库
使用技术:React + TypeScript
项目背景:由于公司内部部分 ui 设计与交互逻辑与开源组件库不相同,部分需求开源组件库难以满足。因此,前端团队需要维护一套自己的组件库,包括基础样式库,基础组件库,通用组件库,以及业务组件库。
项目经历:
- 文档升级:文档由
storybook迁移至dumi,并完善api与demo示例,解决编写demo成本高、api解释不全导致开发者难以使用组件库的问题。 - 组件库升级:完成时间选择器、表单、级联选择器、高级搜索等多个组件,丰富和扩充其他组件的
api,提高开发者的开发效率。 - 按需加载:组件库支持按需加载,经测试,在 mss 项目中组件库打包体积减少 35% 左右(1.15MB => 728 KB)。
- 组件库前缀:组件库支持项目样式前缀,解决在联邦模块中多个项目中的组件库样式覆盖问题。
- 修复bug:解决了 200+ issue,保证了其他项目的正常开发进度。
演示地址:
微前端架构调整(2023.11~2024.04)
项目背景: 职责: 成果:
组件库管理平台开发
自动化测试 id
其他经验
VS Code 插件
项目地址:github
插件地址:vscode
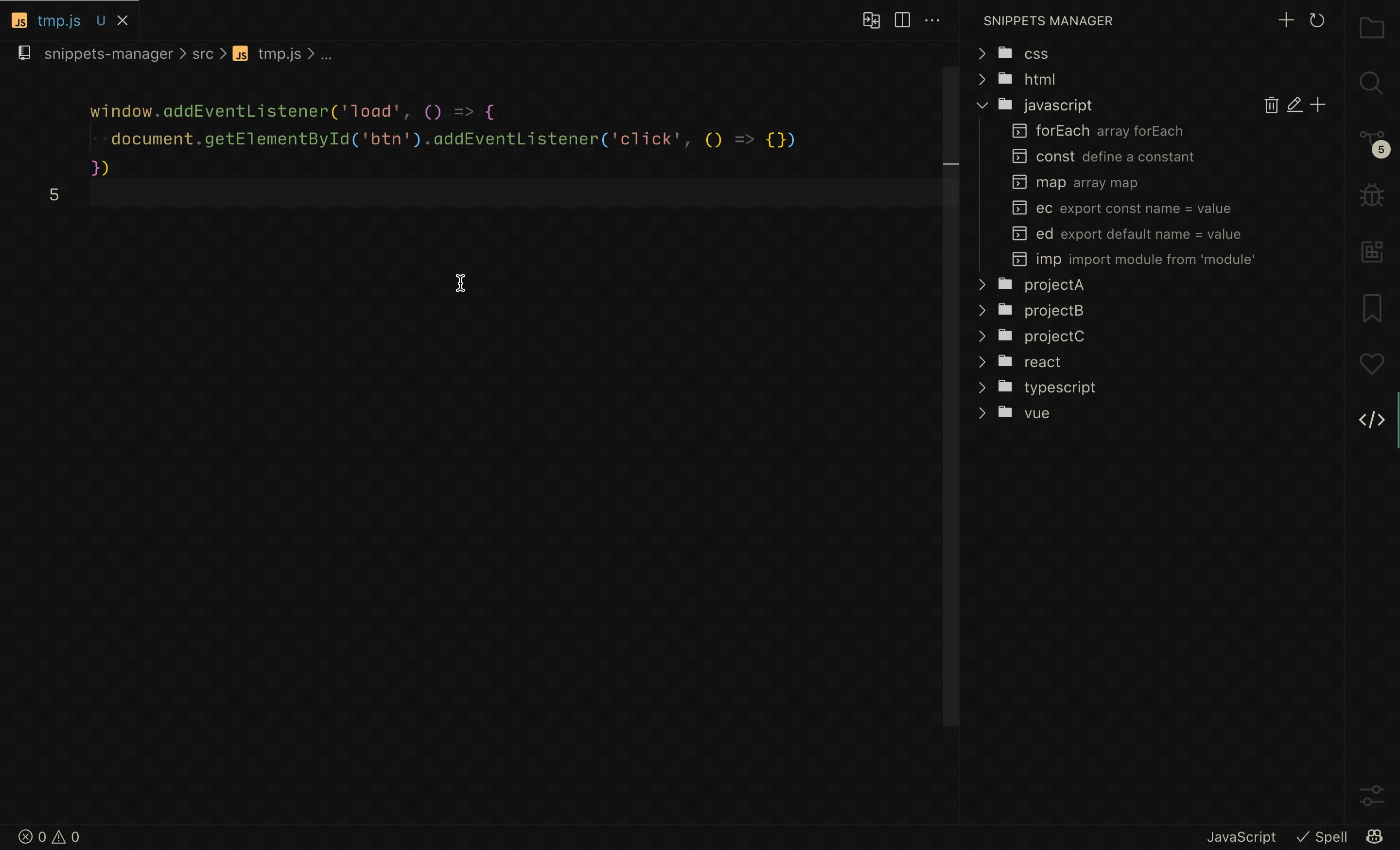
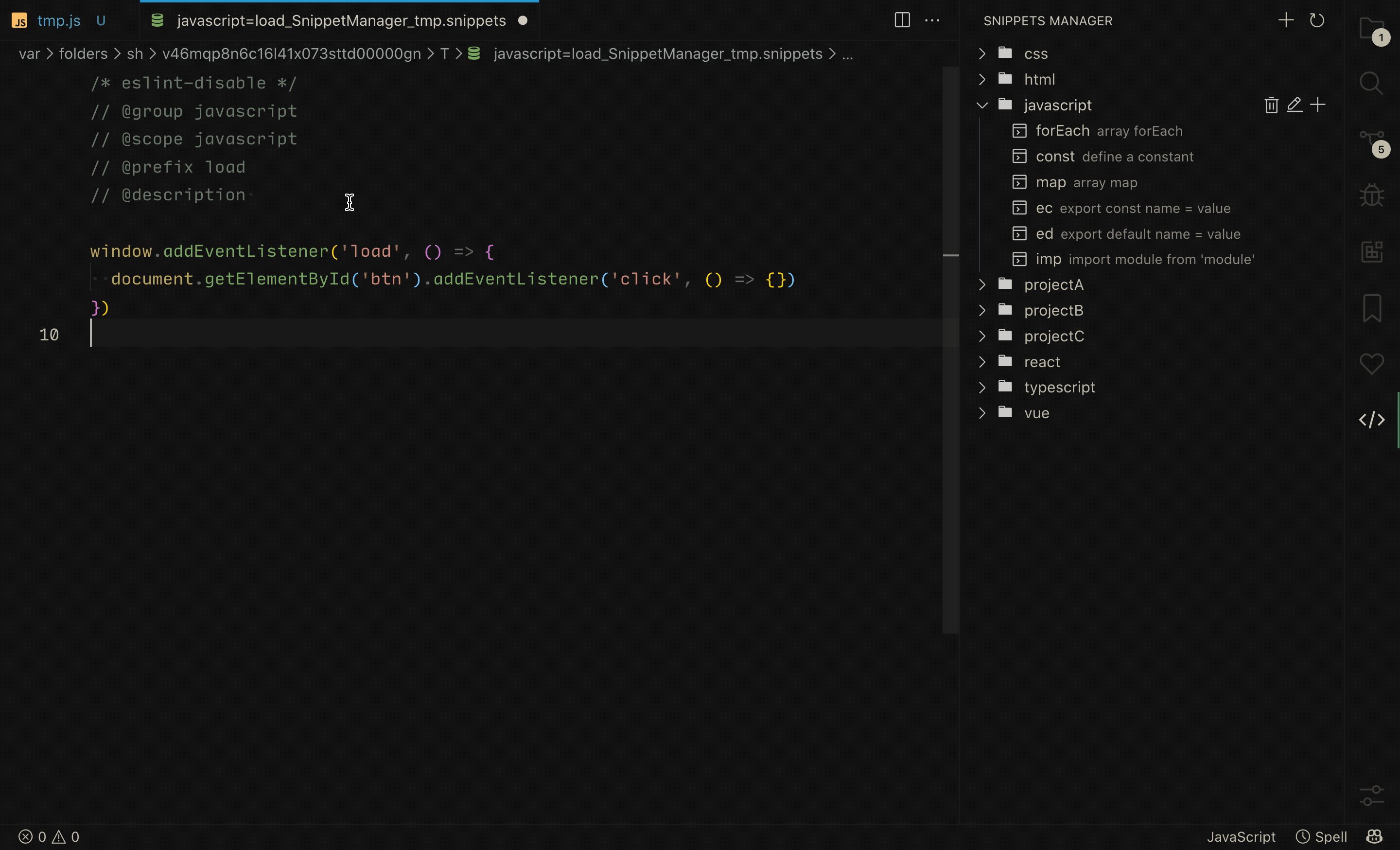
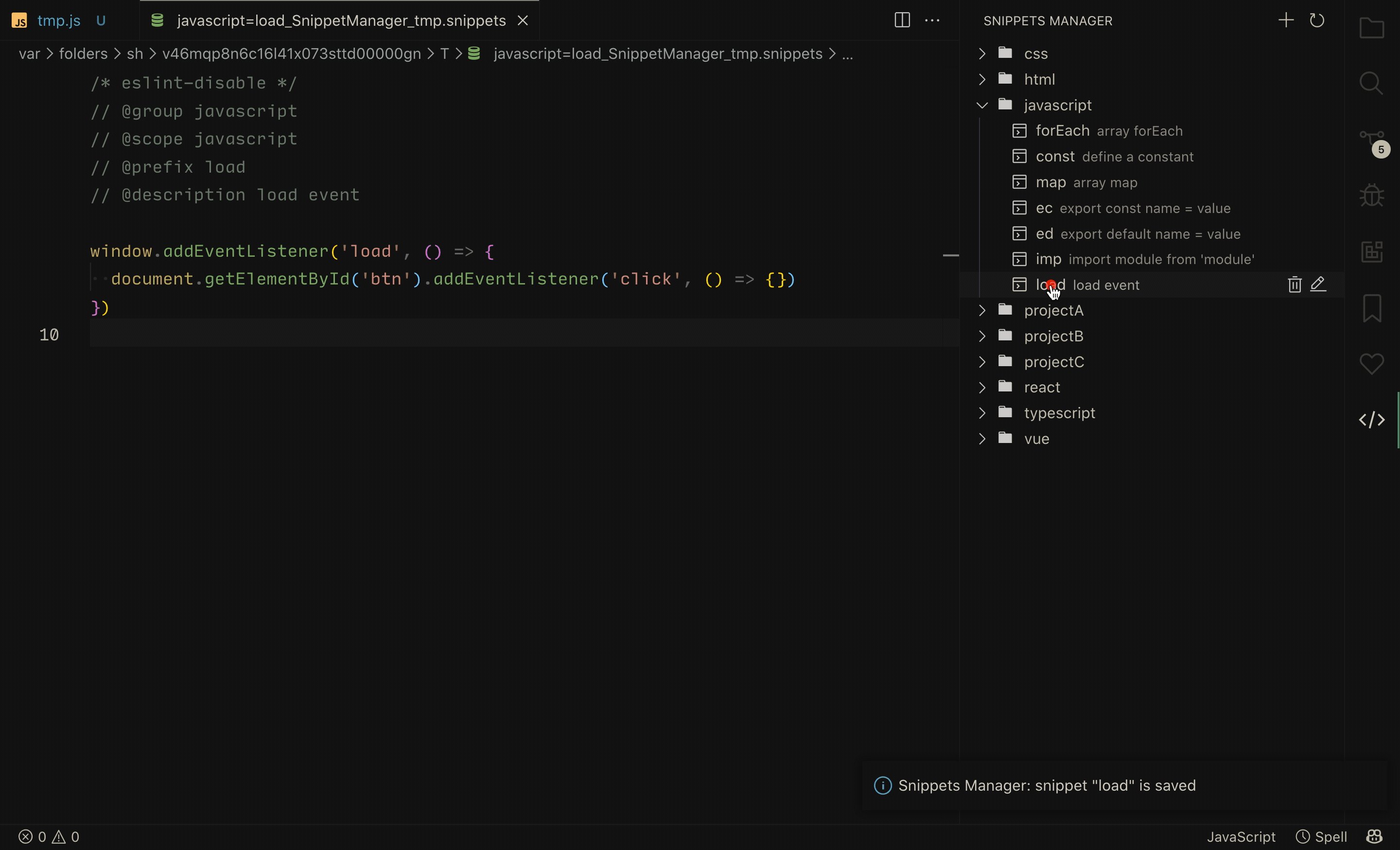
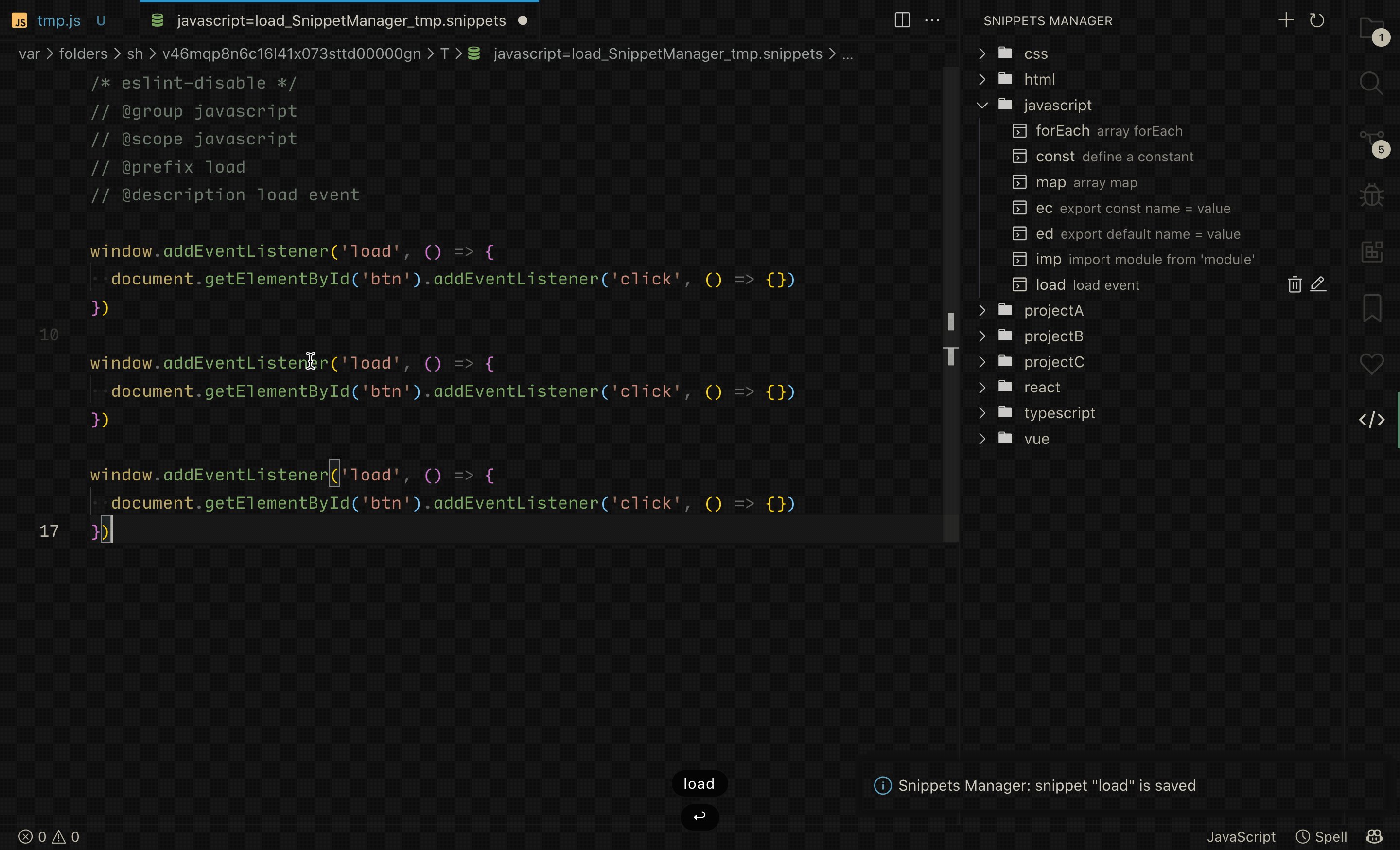
开发背景: 由于平时开发中存在大量相同或者类似的代码,比如通用的业务组件代码结构,比较繁琐的代码片段等等。每次寻找代码、copy、修改,一套流程下来,浪费了许多时间。如果用 cli 生成模板的话,修改和维护成本也比较高,有点舍本逐末。幸好 VS Code 自带代码片段功能,但是 VS Code 自带的代码片段属实有点难以编辑,也比较难以管理。找了相关的插件,发现都不大合心意,所以花了一个周末开发了这款插件。主要解决了我认为比较重要的两点问题:
- 编辑方便:直接选取源代码作为模板,更改自己需要替换的区域即可,比直接编写代码片段结构方便多了。
- 管理方便:代码片段能进行分组,根据不同的业务,不同的项目,或者不同的语言等来进行分组,便于管理。
插件预览:

iOS App
项目地址:github
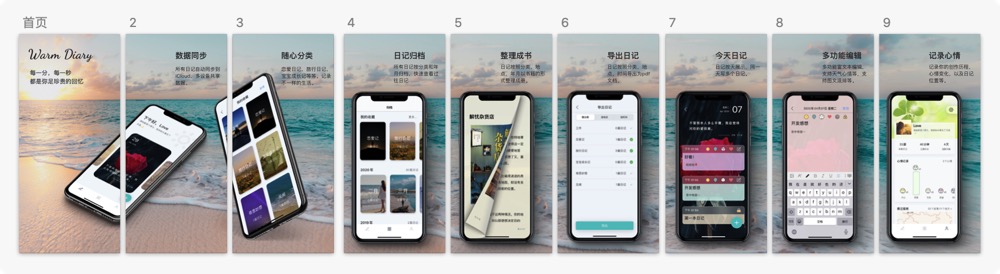
开发背景: 2020 年疫情期间闲着无聊,花一个月时间独立开发的一款 iOS App( 使用Swift开发)。经历了从产品调研,到设计,到开发,到上架运营整个流程。虽然很累,但是成就感还是满满的。不仅让我学会了 Sketch,还收获了 200 大洋(虽然都不抵上架的费用 - -)
App 展示:

掘金主题
项目地址:github
项目背景: 偶然间发现掘金文章是能够更改主题的,当时博客用的 vuepress 搭建的,觉得色调还不错,所以在掘金加了个 vuepress 的主题

